|
|
|
最近发现在微信分享的文章是这样子:
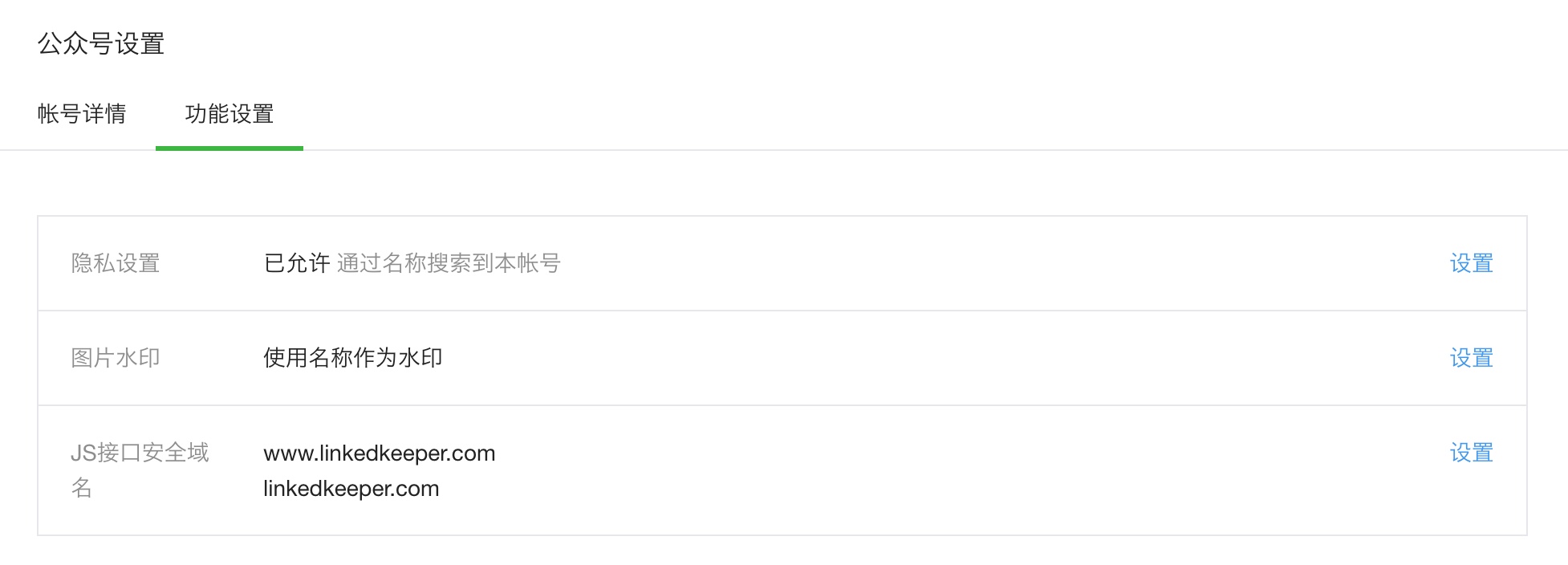
标题虽然对了,图片和介绍是什么鬼!在网上搜了一把资料后,发现现在微信分享文章修改标题和图片,必须使用微信JS-SDK,对!你没看错,扒开微信公众平台的文档,看了好久,MD!扎心啊,老铁! 本着为了给后来的小伙伴造福力,把所有坑踩过,亲身实践,势必要把整个流程梳理清楚! 攻略 步骤一:绑定 JS 接口安全域名 首先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”,要在微信公众号中添加一个当前分享网页的域名。
步骤二:引入JS文件 在需要调用 JS 接口的页面引入 JS 文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js 步骤三:通过 config 接口注入权限验证配置 所有需要使用 JS-SDK 的页面必须先注入配置信息,否则将无法调用。 wx.config({
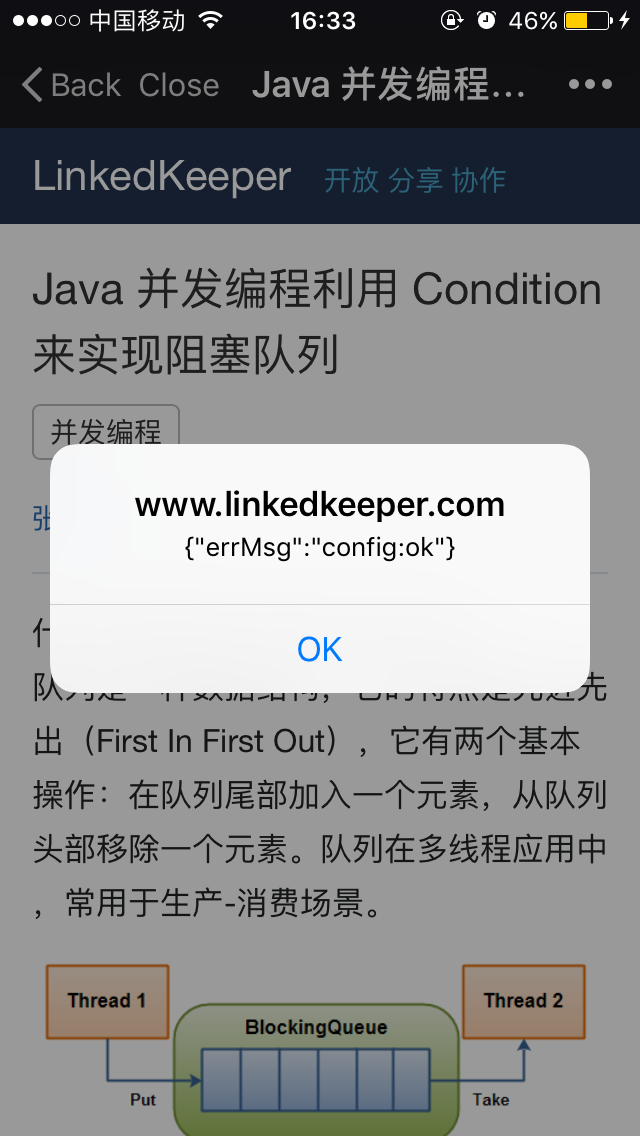
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来
appId: "$!wxConfig.appId", // 必填,生成签名的时间戳
timestamp: "$!wxConfig.timestamp", // 必填,生成签名的随机串
nonceStr: "$!wxConfig.nonceStr", // 必填,签名,见附录1
signature: "$!wxConfig.signature",
jsApiList: [ // 必填,需要使用的JS接口列表
'onMenuShareTimeline', 'onMenuShareAppMessage'
]
});步骤四:通过 ready 接口处理成功验证 wx.ready(function () {
var title = '$!blog.name',
link = 'http://www.linkedkeeper.com/$!blog.id',
desc = '$!blog.name',
imgUrl = '#';
//分享到朋友圈
wx.onMenuShareTimeline({
title: title,
link: link,
imgUrl: desc,
success: function (res) {
alert("share success." + res)
},
cancel: function () {
alert("share cancel." + res)
}
});
//分享给朋友
wx.onMenuShareAppMessage({
title: 'title',
desc: 'desc',
link: 'link',
imgUrl: 'imgUrl',
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
alert("share success.")
},
cancel: function () {
alert("share cancel.")
}
);
});以上步骤的详细内容,看这篇(这篇太长了):https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 好,到这里,就是关键点了,config 里面的参数是如何获取的? AppId:在开发者中心中获取你的 AppID 和 AppSecret,接下来在获取令牌时,需要这两个信息。
TimeStamp,NonceStr,Signature 整个三个参数呢? 其中 TimeStamp 和 NonceStr 可以这么获取(Scala): val noncestr: String = UUID.randomUUID().toString val timestamp: Long = new Date().getTime / 1000 最关键的 Signature(签名),生成签名之前必须先获取 jsapi_ticket,jsapi_ticket 是调用微信 JS 接口的临时票据。jsapi_ticket 的有效期为7200秒,通过 access_token 来获取。 AccessToken: https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET 返回内容: {"access_token":"ACCESS_TOKEN","expires_in":7200}JSAPI_TICKET: https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi 返回内容: {
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}Signature 签名生成规则如下: 步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1: val ori: String = "jsapi_ticket=" + jsapiTicket + "&noncestr=" + noncestr + "×tamp=" + timestamp + "&url=" + url 步骤2. 对string1进行sha1签名,得到signature: val signature: String = DigestUtils.shaHex(ori) 签名验证地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 详细说明,看这篇:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140183 至此,所有参数就都能获取到,其原理是在微信客户端启动 H5 页面时,页面会通过 JS-SDK 与微信客户端进行数据通信,实现将文章的标题和图片传给微信客户端。
总结,最后我的文章分享到微信还是没有能够修改标题和图片,为什么讷?
因为,微信的分享朋友圈功能只对公众号开放,个人订阅号是没有权限的。
转载请并标注: “本文转载自 linkedkeeper.com ” ©著作权归作者所有 |